GUKE万能工具箱(附带源码)
- 效果图
- 部分源码
- 领取完整源码
- 下期更新
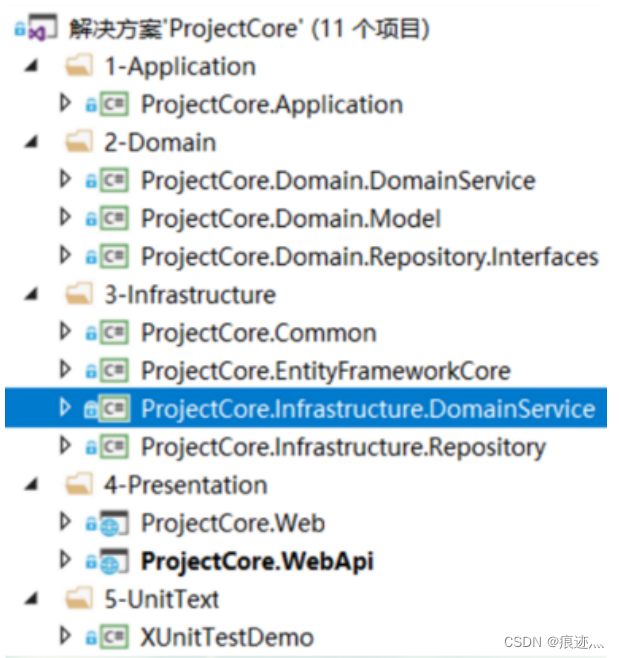
效果图








部分源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="images/favicon.jpg" type="image/x-icon">
<title>简易红绿灯 - GUKE工具站</title>
<style>
.box{
position: fixed;
top: calc(50% - 64px);
left: calc(50% - 64px);
height: 128px;
width: 128px;
background-color: #333333;
border-radius: 16px;
box-shadow: 0 4px 8px 2px #666666;
animation-name: box;
animation-duration: 0.6s;
transform: scale(1.2);
opacity: 0;
filter: blur(5px);
animation-delay: 0.5s;
animation-fill-mode: forwards;
}
@keyframes box{
from {transform: scale(1.2);opacity: 0;filter: blur(5px);}
to {transform: scale(1);opacity: 1;filter: blur(0);}
}
.light{
position: fixed;
top: calc(50% - 48px);
left: calc(50% - 48px);
height: 96px;
width: 96px;
background-color: #4CAF50;
box-shadow: 0 1px 4px 1px #4CAF50;
border-radius: 100%;
animation-name: light;
animation-duration: 25s;
animation-iteration-count: infinite;
}
@keyframes light{
0% {background-color: #4CAF50;box-shadow: 0 1px 4px 1px #4CAF50;}
47% {background-color: #4CAF50;box-shadow: 0 1px 4px 1px #4CAF50;}
48% {background-color: #333333;box-shadow: 0 1px 4px 1px #333333;}
49% {background-color: #333333;box-shadow: 0 1px 4px 1px #333333;}
50% {background-color: #4CAF50;box-shadow: 0 1px 4px 1px #4CAF50;}
51% {background-color: #4CAF50;box-shadow: 0 1px 4px 1px #4CAF50;}
52% {background-color: #333333;box-shadow: 0 1px 4px 1px #333333;}
53% {background-color: #333333;box-shadow: 0 1px 4px 1px #333333;}
54% {background-color: #4CAF50;box-shadow: 0 1px 4px 1px #4CAF50;}
55% {background-color: #4CAF50;box-shadow: 0 1px 4px 1px #4CAF50;}
56% {background-color: #333333;box-shadow: 0 1px 4px 1px #333333;}
57% {background-color: #333333;box-shadow: 0 1px 4px 1px #333333;}
58% {background-color: #4CAF50;box-shadow: 0 1px 4px 1px #4CAF50;}
59% {background-color: #4CAF50;box-shadow: 0 1px 4px 1px #4CAF50;}
60% {background-color: #FFC107;box-shadow: 0 1px 4px 1px #FFC107;}
71% {background-color: #FFC107;box-shadow: 0 1px 4px 1px #FFC107;}
72% {background-color: #F44336;box-shadow: 0 1px 4px 1px #F44336;}
99% {background-color: #F44336;box-shadow: 0 1px 4px 1px #F44336;}
}
.sign{
font-size: 16px;
text-shadow: 0 1px 4px #999999;
position: fixed;
top: 75%;
width: 100%;
text-align: center;
animation-name: box;
animation-duration: 0.6s;
transform: scale(1.2);
opacity: 0;
filter: blur(5px);
animation-delay: 0.5s;
animation-fill-mode: forwards;
}
</style>
</head>
<body>
<div class="box">
<div class="light"></div>
</div>
<div class="sign">Made by GUKE Studio.</div>
</body>
</html>
领取完整源码
关注微信公众号祖龙科技工作室回复孤客工具箱即可领取源码 https://www.123pan.com/s/ji8kjv-JjPU3.html
下期更新
孤客支付系统
- 📢本人公众号:祖龙科技工作室
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻